 Unified Design System
Unified Design System Unified Design System
Unified Design System
In recent years we have witnessed what an improvement it is to implement a design system into the daily practice compared to what it was prior to its existence. Unified Design System keeps our presence in the countries where Raiffeisen operates to appear as one. It saves time and resources but most importantly, it introduces UX designers in RBI to a platform for sharing valuable knowledge and experience and thus it serves to maximize user's satisfaction across our client portfolio.
The idea of having a Unified Design System came to life in early 2021. Raiffeisen International Group operates in a dozen countries from South to Eastern Europe and since every country is different so were the apps. We aim to give those apps not just the same look but also the feeling that our group is consistent and unified across the continent. Our team in Slovakia was picked to be a home base for this change. UDS is here to leverage competence and scale to the group so each and every team can benefit from its work and so will the clients of any network bank and RBI.
UDS has brought a unique opportunity to provide designers with more time to focus on creative work and clients’ needs as we continue to grow from 6 million mobile application users and approximately 50 mobile applications.
In this past year, we successfully managed to build a foundation for the system and engaged the designers. Here we share a few success stories from cooperation with our Austrian, Czech and Ukrainian colleagues.

In simpler terms, UDS is a tool for international teams of designers to closely collaborate on creating customer journeys while keeping company standards and making products coherent with punctual details. Design systems such as ours are used by the biggest international designer´s teams and implemented in companies such as Spotify, IBM, Microsoft and Google.
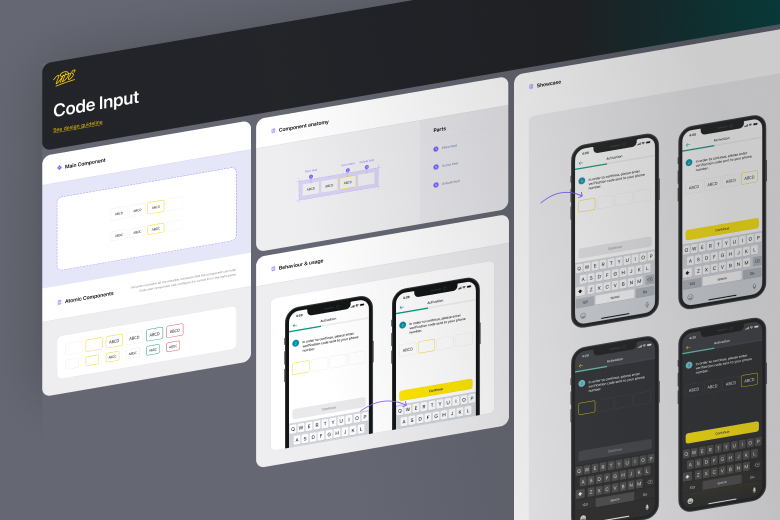
The idea behind UDS is to build a library that will be easy to use for anyone within the RBI group and to shorten the time of creating new screens and flows by building in blocks.
We provide one single platform from which the community can build users' journeys as easily as putting an IKEA furniture together, based on a simple drag&drop form of library accompanied by the code.
Enabling everyone from digital leaders, product owners, designers, and front-end developers, to create apps with ease and let them have more time for testing and being creative on design directions and solutions. We also need to keep in mind that in our network group some banks that have a different branding Raiffeisen.
This is the reason why here in UDS we keep a multi-brand design in mind, and it is also the root of our approach towards a white label design system, that would be easily applicable for various brands.

Another thing that working in an international group as RBI brings is, that we closely cooperate with other countries on designing their apps are trying to provide the best possible experience working with the UDS to our colleagues.
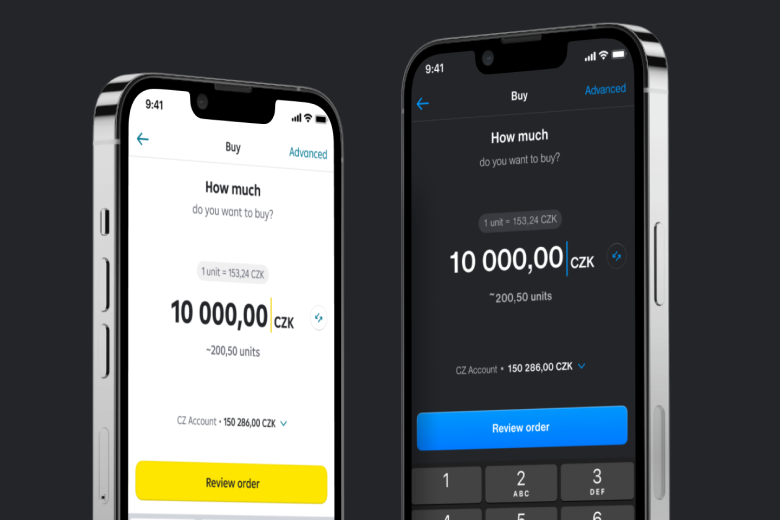
UDS is not a laboratory product detached from the other group members. Quite the opposite: most of the components were created and inspired by the needs of our colleagues in Czech Republic, Slovakia, Ukraine, Austria, Serbia and Romania.
With Ukraine, we had a similar experience as in Czech Republic, as the need was to make a whole new app based on the UDS. Once again, we saw that UDS is easy to understand as even designers without an introduction could use it. Moreover, we were able to enrich our library based on the needs that surfaced from this cooperation. After some time of continuous working with the UDS, Ukrainian designers created a whole new flow as a contribution that was added to the library for the whole group.
Part of the UDS work is also experimenting, testing and sometimes...failing. Like when we wanted to utilize the spaces: we did succeed in that task, however, we found out that our approach is significantly slowing down a software performance that is crucial for work. However, it was a valuable lesson for us because we proved that our designers are skilful and capable to determine the technical issue that needs to be fixed quickly and effectively.
Another part of our job is to create new ways to optimize the way of building apps by working on ready-to-clip flows that are repetitive in banking apps such as onboarding journey, splash screen, QR scanner etc.
We prepare these as part of our library to, again, speed up the process of creating new flows and cut out unnecessary expenses. These low hanging fruits are there to grab for anyone, anytime and with no need to consult or heavily alternate.
An integral part of every design system is the source code which implements it. That is why collaboration with the mobile developers from the "Mobrix" team is crucial for us. The ability to provide our design elements and patterns in high quality modular and native source code is truly important for the progress and fast paced development of the system and its delivery within the group.
Since the UDS concept has proved to be successful, we continue to grow in 2022 and welcome new team members to help us deliver the best UDS experience possible.
From the beginning, the UDS library was enriched by 64 components, 31 templates, 27 text styles (fonts), 94 color styles and 12 elevation styles. Next, we want to boost our design with animations and strengthen the research capabilities.
